Kembali lagi saya membagikan tutorial belajar PHP untuk kalian yang sedang ingin membuat combobox bertingkat di PHP. Sebelumnya saya telah membahas mengenai cara menampilkan data berdasarkan combobox.
Combobox merupakan salah satu komponen penting dalam sebuah aplikasi. Biasanya kita menggunakan combobox untuk memberikan pilihan kepada pengguna untuk memilih berdasarkan list yang terdapat didalam combobox tersebut.
Pada tutorial kali ini kita akan membuat combobox bertingkat. Apa maksudnya ? Combobox bertingkat adalah combobox yang memiliki hubungan antara combobox yang satu dengan yang lainnya. Misalnya bila kita memilih pilihan pada combobox A maka itu akan berpengaruh di combobox B.
Untuk membuat combobox bertingkat di PHP kita perlu menggunakan Ajax. Dengan Ajax kita dapat mengirim dan atau menerima data dari server tanpa harus berpindah atau reload halaman.
Langsung saja tanpa perlu banyak penjelasan, silahkan ikuti langkah-langkah berikut ini:
Daftar Isi
Buat Database dan Tabel
Untuk tutorial kali ini, saya mengambil studi kasus tentang kendaraan mobil dan motor. untuk itu kita akan membuat database berkaitan dengan hal tersebut. Ikuti langkah-langkah berikut ini:
Buat database dengan nama “combobox_bertingkat”
create database combobox_bertingkat;Kalian bisa membuat struktur tabelnya seperti berikut:

Tabel Kendaraan
Buat sebuah tabel dengan nama kendaraan
create table kendaraan (
id_kendaraan int not null auto_increment primary key,
nama_kendaraan varchar(100)
);Tabel kendaraan mempunyai dua kolom yang pertama ada id_kendaraan yang saya set sebagai kunci utama, dan menggunakan auto_increment sehingga nantinya ketika saya memasukan data kedalam tabel kendaraan saya tidak perlu memasukan id_kendaraan karena sistem akan membuatnya secara otomatis.
Tabel Merk Kendaraan
Buat tabel dengan nama merk_kendaraan
create table merk_kendaraan (
id_merk_kendaraan int not null auto_increment primary key,
merk_kendaraan varchar(100),
id_kendaraan int,
CONSTRAINT id_kendaraan FOREIGN KEY (`id_kendaraan`) REFERENCES `kendaraan` (`id_kendaraan`)
);Pada tabel merk_kendaraan terdapat tiga field yaitu id_merk_kendaraan sebagai kunci utama (primary key) selanjutnya merk_kendaraan menggunakan tipe data varchar dengan panjang 100. Terakhir terdapat field id_kendaraan yang saya buat relasi ke field id_kendaraan di tabel kendaraan.
Tabel Tipe Kendaraan
Buatlah tabel dengan nama tipe_kendaraan
create table tipe_kendaraan (
id_tipe_kendaraan int not null auto_increment primary key,
tipe_kendaraan varchar(100),
id_merk_kendaraan int,
CONSTRAINT id_merk_kendaraan FOREIGN KEY (`id_merk_kendaraan`) REFERENCES `merk_kendaraan` (`id_merk_kendaraan`)
);Terakhir untuk tabel tipe_kendaraan sama seperti pada tabel merk_kendaraan ada tiga field juga yaitu id_tipe_kendaraan, tipe_kendaraan dan id_merk_kendaraan. Kemudian saya membuat relasi ke tabel merk_kendaraan dengan field id_merk_kendaraan sebagai penghubungnya.
Input Beberapa Contoh Data
Selanjutnya kita masukan beberapa contoh data ke dalam masing-masing tabel yang kita telah buat sebelumnya.
Insert data ke tabel kendaraan
insert into kendaraan (nama_kendaraan)
values ('Mobil'),
('Motor');Insert data ke tabel merk_kendaraan
insert into merk_kendaraan (merk_kendaraan,id_kendaraan)
values ('Yamaha',2),
('Honda',2),
('Honda',1),
('Toyota',1),
('Zuzuki',2),
('Nissan',1);Insert data ke tabel tipe_kendaraan
insert into tipe_kendaraan (tipe_kendaraan,id_merk_kendaraan)
values ('Yamaha Nmax',1),
('Yamaha Aerox',1),
('Beat',2),
('Vario',2),
('Honda BR-V',3),
('Honda Jazz',3),
('Honda Mobilio',3),
('Yamaha Aerox',1),
('Toyota Kijang Innova',4),
('Toyota Avanza',4),
('Zuzuki Nex',5),
('Zuzuki Satria',5),
('Nissan X-Trail',6),
('Nissan Livina',6);Download Jquery
Agar penggunaan combobox bertinkat dengan ajax dapat berjalan kita memerlukan jquery untuk menjalankannya.
Untuk mendownload Jquery klik disini

Copy semua script yang tampil saat kalian mengklik link diatas. Lalu simpan dengan nama jquery-3.4.1.min.js pada folder projek php kalian yang berada didalam folder htdocs
Konfigurasi Bootstrap
Pada tutorial ini saya menggunakan Bootstrap untuk membantu membuat tampilan combobox lebih bagus. Bila kalian yang belum sama sekali mengetahui tentang bootstrap. Saya sarankan kalian baca dulu artikel saya mengenai cara menggunakan bootstrap
Ikuti panduan yang sudah saya jelakan pada artikel tersebut. Buat kalian yang sudah pernah membuat aplikasi php sederhana dengan bootstrap lewati saja langkah ini.
Buat file koneksi ke database
Buat sebuah file dengan nama koneksi.php untuk membuat koneksi ke database combobox_bertingkat
<?php
$host="localhost";
$user="root";
$password="";
$db="combobox_bertingkat";
$kon = mysqli_connect($host,$user,$password,$db);
if (!$kon){
die("Koneksi gagal:".mysqli_connect_error());
}
?>Combobox Bertingkat dengan PHP dan AJAX
Sekarang masuk ke tahap yang paling penting. Karena disini kita akan langsung membuat combobox bertingkat tersebut.
Buat sebuah file PHP dengan nama index.php (optional) kalian bisa gunakan nama lain sesuai keinginan masing-masing.
<!DOCTYPE html>
<html>
<head>
<title>Menampilkan Data pada form berdasarkan pilihan Combo Box di PHP</title>
<!-- Load file CSS Bootstrap offline -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- Load file Jquery Secara offiline -->
<script src="js/jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="container">
<h4>Membuat Combobox Bertingkat di PHP</h4>
<div class="form-group">
<label for="sel1">Pilih Kendaraan:</label>
<select class="form-control" name="kendaraan" id="kendaraan">
<?php
include "koneksi.php";
//Perintah sql untuk menampilkan semua data pada tabel jurusan
$sql="select * from kendaraan";
$hasil=mysqli_query($kon,$sql);
while ($data = mysqli_fetch_array($hasil)) {
?>
<option value="<?php echo $data['id_kendaraan'];?>"><?php echo $data['nama_kendaraan'];?></option>
<?php
}
?>
</select>
</div>
<div class="form-group">
<label for="sel1">Pilih Merk:</label>
<select class="form-control" name="merk" id="merk">
<!-- Merk motor akan diload menggunakan ajax, dan ditampilkan disini -->
</select>
</div>
<div class="form-group">
<label for="sel1">Tipe:</label>
<select class="form-control" name="tipe" id="tipe">
<!-- Tipe motor akan diload menggunakan ajax, dan ditampilkan disini -->
</select>
</div>
<script>
$("#kendaraan").change(function(){
// variabel dari nilai combo box kendaraan
var id_kendaraan = $("#kendaraan").val();
// Menggunakan ajax untuk mengirim dan dan menerima data dari server
$.ajax({
type: "POST",
dataType: "html",
url: "ambil-data.php",
data: "kendaraan="+id_kendaraan,
success: function(data){
$("#merk").html(data);
}
});
});
$("#merk").change(function(){
// variabel dari nilai combo box merk
var id_merk = $("#merk").val();
// Menggunakan ajax untuk mengirim dan dan menerima data dari server
$.ajax({
type: "POST",
dataType: "html",
url: "ambil-data.php",
data: "merk="+id_merk,
success: function(data){
$("#tipe").html(data);
}
});
});
</script>
</div>
</body>
</html>Penjelasan:
Saya jelaskan beberapa bagian sintak pada program diatas.
<!-- Load file CSS Bootstrap offline -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- Load file Jquery Secara offiline -->
<script src="js/jquery-3.4.1.min.js"></script>Paga bagian ini kita meload file CSS Bootstrap dan Jquery. harap kalian pastikan posisi file yang diload sesuai dengan struktur didalam folder yang kalian buat.
<div class="form-group">
<label for="sel1">Pilih Kendaraan:</label>
<select class="form-control" name="kendaraan" id="kendaraan">
<?php
include "koneksi.php";
//Perintah sql untuk menampilkan semua data pada tabel jurusan
$sql="select * from kendaraan";
$hasil=mysqli_query($kon,$sql);
while ($data = mysqli_fetch_array($hasil)) {
?>
<option value="<?php echo $data['id_kendaraan'];?>"><?php echo $data['nama_kendaraan'];?></option>
<?php
}
?>
</select>
</div>Sintak diatas adalah combobox utama. Pengguna akan memilih kendaraan terlebih dahulu sebelum memilih merk dan tipe nya. Saya mengambil data kendaraan dari tabel kendaraan yang telah kita buat sebelumnya. Harap diperhatikan di bagian tag <select> pada atribut id disini saya memberi nilai “kendaraan” pada atribut id ini nantinya akan dipanggil melalui event change pada jquery.
<div class="form-group">
<label for="sel1">Pilih Merk:</label>
<select class="form-control" name="merk" id="merk">
<!-- Merk motor akan diload menggunakan ajax, dan ditampilkan disini -->
</select>
</div>
<div class="form-group">
<label for="sel1">Tipe:</label>
<select class="form-control" name="tipe" id="tipe">
<!-- Tipe motor akan diload menggunakan ajax, dan ditampilkan disini -->
</select>
</div>Sintak diatas adalah combo box untuk merk dan tipe kendaraan. masing-masing saya memberikan atribut id sesuai dengan nama masing-masing. Nilai dari kedua combobox tersebut tidak saya buat. Nilainya nantinya akan diambil dari database melalui request data ke server dengan ajax.
$("#kendaraan").change(function(){
// variabel dari nilai combo box kendaraan
var id_kendaraan = $("#kendaraan").val();
// Menggunakan ajax untuk mengirim dan dan menerima data dari server
$.ajax({
type: "POST",
dataType: "html",
url: "ambil-data.php",
data: "kendaraan="+id_kendaraan,
success: function(data){
$("#merk").html(data);
}
});
});Sintak diatas merupakan bagian penting, disini untuk memicu ajax bekerja menggunakan fungsi change dengan jquery. Jadi ketika combobox kendaraan ada nilai yang berubah maka event ini akan dijalankan. Untuk mengambil nilai dari combobox kendaraan kita menggunakan atribut id dengan cara $(“#kendaraan”).val(). Ketika kalian belajar html terdapat dua jenis atribut yaitu id dan class id kita memanggilnya dengan menggunakan tanda # sedangkan class memakai tanda titik .
Tipe yang kita gunakan untuk mengirim data menggunakan post dengan datatype html dan url yang akan di tuju adalah ambil-data.php dengan membawa data yang dikirim yaitu id_kendaraan yang dipilih pada combobox kendaraan. Apabila berhasil maka data akan ditampilkan pada combobox merk yang ditandai dengan id=’merk’.
Penjelasan untuk bagian tipe kendaraan sama dengan merk kendaraan
Buat file ambil-data.php
Tahap selanjutnya kita buat file PHP dengan nama ambil-data.php
<?php
include "koneksi.php";
if (isset($_POST['kendaraan'])) {
$kendaraan = $_POST["kendaraan"];
$sql = "select * from merk_kendaraan where id_kendaraan=$kendaraan";
$hasil = mysqli_query($kon, $sql);
while ($data = mysqli_fetch_array($hasil)) {
?>
<option value="<?php echo $data['id_merk_kendaraan']; ?>"><?php echo $data['merk_kendaraan']; ?></option>
<?php
}
}
if (isset($_POST['merk'])) {
$merk = $_POST["merk"];
$sql = "select * from tipe_kendaraan where id_merk_kendaraan=$merk";
$hasil = mysqli_query($kon, $sql);
while ($data = mysqli_fetch_array($hasil)) {
?>
<option value="<?php echo $data['id_tipe_kendaraan']; ?>"><?php echo $data['tipe_kendaraan']; ?></option>
<?php
}
}
?>File ini berisi perintah sql untuk mengambil data didalam tabel berdasarkan kiriman data yang dikirim. disini saya menggabungkan kedua fungsi dalam satu file, agar kita tidak terlalu banyak membuat file.
Nantinya hasil dari perintah query untuk masing-masing bagian diatas akan menampilkan <option> pada combobox masing-masing.
Uji Coba
Sekarang kita coba jalankan.
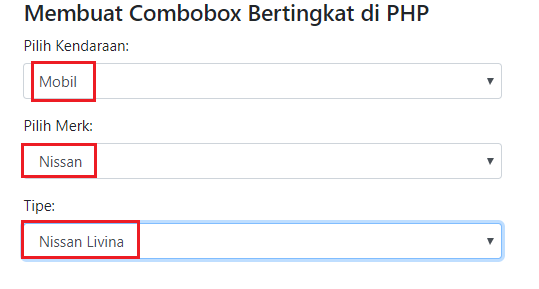
Contoh pertama

Ketika kendaraan dilih mobil maka akan menampilkan merk-merk mobil, ketika merk nissan yang dipilih maka tipe mobil nissan akan muncul.
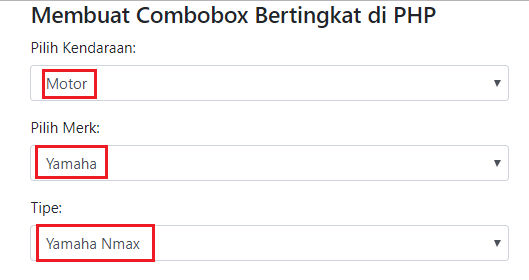
Contoh kedua

Pada contoh kedua saya memilih kendaraan motor, maka merk motor akan muncul dan saya pilih yamaha, maka tipe dari motor yamaha yang akan mncul pada combobox tipe.
Demikian artikel saya mengenai combobox bertingkat di PHP. Semoga bermanfaat bagi kalian, bila ada pertanyaan silahkan sampaikan di kolom komentar dibawah.

Password file nya apa gan? terima kasih sebelumnya
Password RAR : KelasProgrammer.com
passwordnya apa ya gan,,terima kasih
KelasProgrammer.com
Terimakasih, semoga berkah selalu
permisi kang, mau tanya saya dah ngikutin step by step tapi gk muncul apa1 di combobox nya kenapa ya ?
makasih kak tutorialnya, apa ada tuturial kalau mau nambah juga data kendaraanya trus diampilkan data kendaraanya di web , makasih